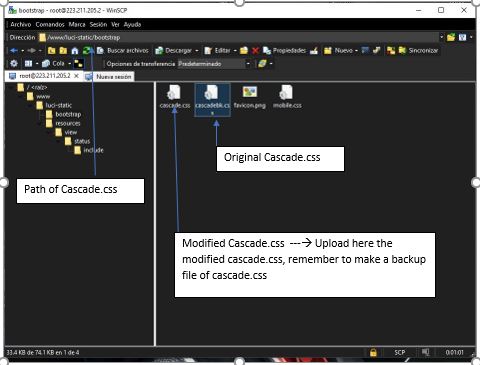
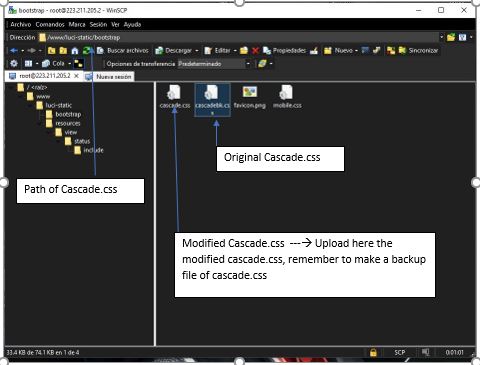
Greetings I have made the changes using the google chrome developer tools editor and searched and found the values and with the help of the WINSCP editor I use the search tool and find the value and change it, here I add the values inside the cascade file .css
here are the files and a word file with the places of the values to change
drive.google.com/file/d/1pyztW1R7eNdXC3LAoAR6vCOCBNZhetrC/view?usp=sharing
Greetings I have made the changes using the google chrome developer tools editor and searched and found the values and with the help of the WINSCP editor I use the search tool and find the value and change it, here I add the values inside the cascade file .css
here are the files and a word file with the places of the values to change
hi,
Ive downloaded your drive files, and can I just switch your cascade.css to replace mine in my router (scp) ?
thanks
Greetings to make dark luci, you can use the program WINSCP to upload the files to the path where have to be, remember make a backup of you original file, use a diferent name to rename like cascadebkp.css 
1 Like
Ok thank you.
So i can take your cascade.css and pu it in bootstrap or in openwrt2020 theme if I want, right?
Btw, i guess it was not necessary but I've ran the script i first ..
type or paecho "
html
{
filter:
hue-rotate(180deg)
invert(1)
!important;
background: black !important;
background-color: black !important;
}
" >> /www/luci-static/bootstrap/cascadeste code here
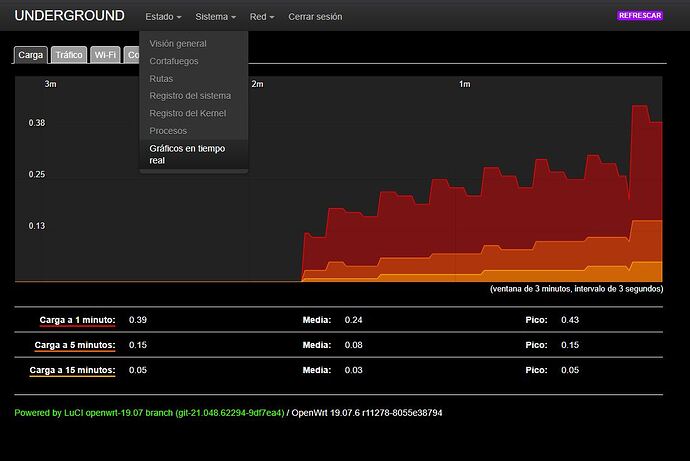
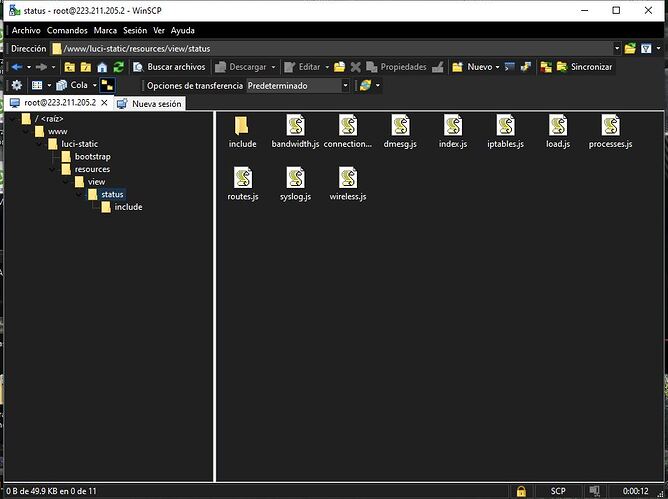
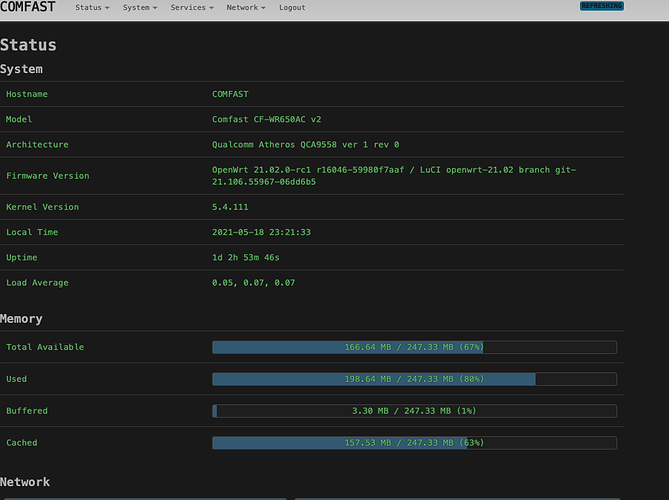
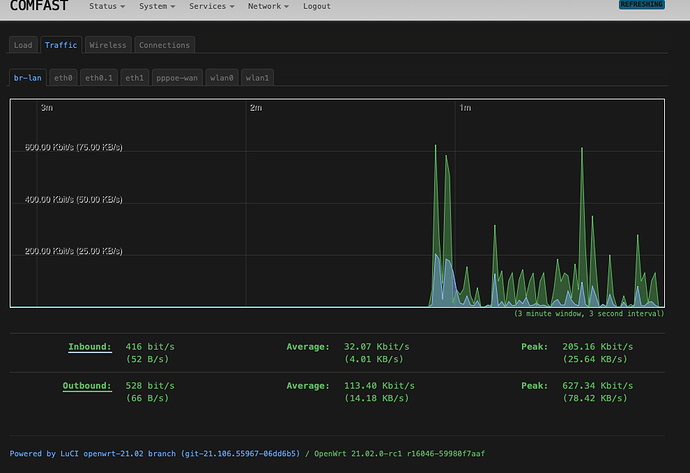
Greetings From Blue Hill, Veracruz, Mexico, the code that you say yes invert all color but looks rare, if you upload(copy) the cascade.css file to your root you will have dark colours on your system, so in the files are the "status" pages, you can overwrite this files on the path status, this files have black color on the status pages, sorry bad english, if you have another questions let know and I'll answer, greetings.
The four files "LOAD, CONNECTIONS, BANDWIDTH, WIRELESS, are for overwrite the originals files on status folder, if you dont overwriter this files the background will be remain in white color but if you do the background colour will be dark.... greetings
Because I think may be less black, so this is my contribution... (remember my terminal)
html
{
filter:
hue-rotate(180deg)
invert(90%)
!important;
background: black !important;
background-color: white !important;
}
body {
font-family: monospace, "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 11px; ;
color: Green;
}
1 Like
...and evolving in the flexibility of choice, this small code allows the theme to change according to the definition of the browser / OS.
/* Light mode */
@media (prefers-color-scheme: light) {
body {
background-color: #fff;
font-family: monospace, "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 11px;
color: black;
}
}
/* Dark mode */
@media (prefers-color-scheme: dark) {
body {
background-color: #fff;
font-family: monospace, "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 11px;
color: Green;
}
html {
filter: hue-rotate(180deg) invert(90%) !important;
background: black !important;
background-color: white !important;
}
}
1 Like