IceG
April 17, 2020, 2:41pm
1
Hi
OpenWrt is refreshing in terms of code, but will anything outside of the new cool logo change?
Personally, I like the theme / layout with Padavana, but how many people have so many tastes.
Regards
3 Likes
hnyman
April 17, 2020, 3:23pm
2
No.
Maintaining themes is burdensome, and the authors of new themes tend to disappear and themes are left unmaintained.
Principally the old "openwrt", current default "bootstrap" and new "openwrt-2020" are supported as official themes.
Additional themes in repo:
"material" is in the repo, but pretty much unmaintained. In danger to fall into incompatiblity.
"rosy" was marked BROKEN about one year after taking it into the repo, because the author did not maintain it.
Themes include some of the real functionality, and the layout CSS files need modifications after the underlying LuCI changes, so the authors would need to take care of the required changes.
So, introducing new themes to the official repo is unlikely.
2 Likes
I found in my installation those packages:
luci-<ins>theme</ins>-bootstrap
git-20.216.62629-4d5c88b-1
14.0 KB
Bootstrap <ins>Theme</ins> (default)
Upgrade…
luci-<ins>theme</ins>-material
git-20.216.62629-4d5c88b-1
55.3 KB
Material <ins>Theme</ins>
Install…
luci-<ins>theme</ins>-openwrt
git-20.216.62629-4d5c88b-1
11.0 KB
LuCI OpenWrt.org <ins>theme</ins>
Install…
which one is the oenwrt-2020?
hnyman
August 4, 2020, 4:29am
4
None of those.
1 Like
Since it was bumped, and I didn't see it actually suggested, @IceG , check out the Community Builds and packages section of the forum (https://forum.openwrt.org/c/community-builds-projects-packages/11 )
You can find community generated themes (like A new Luci theme for LEDE/OpenWRT for example) you can play with.
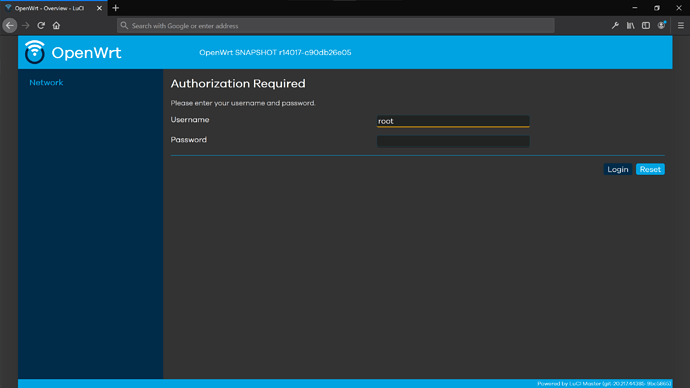
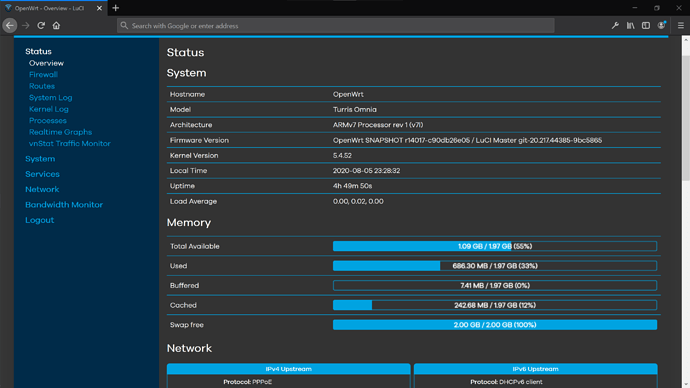
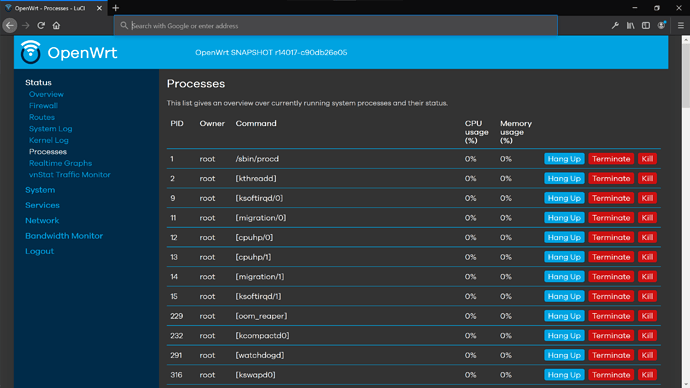
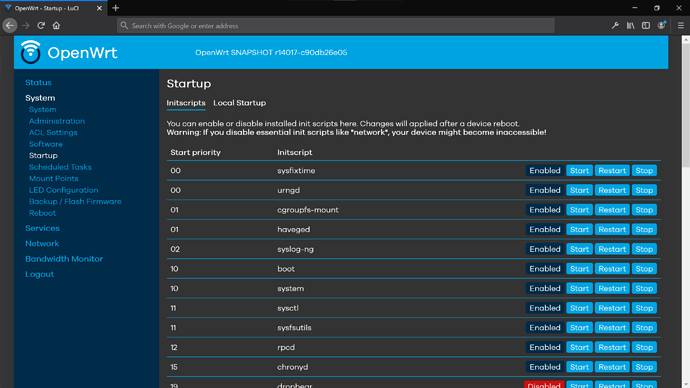
are there screenshots of OpenWrt-2020?
looks great, more modern. Thanks to all devs
Brief design study how OpenWrt-2020 theme could look like on a darked themed OS with
CSS code manipulated
--maincontent-dark-color:#333
@media (prefers-color-scheme: dark) {
#maincontent { background: var(--maincontent-dark-color); color: var(--secondary-bright-color); }
.cbi-input-text { background: var(--secondary-dark-color) }
.cbi-page-actions { border-top-color: var(--main-bright-color) !important }
.cbi-tabmenu { color: inherit !important}
.cbi-tab > a { border-bottom: 2px solid var(--main-bright-color) !important }
textarea, .cbi-progressbar { box-shadow: inset 0 0 2px 1px var(--main-bright-color) !important }
.cbi-progressbar > div { background: var(--main-bright-color) !important }
.td { border-top: 1px solid var(--main-bright-color) !important }
.ifacebox, .ifacebadge, .zonebadge {
background: var(--maincontent-dark-color) !important;
color: var(--secondary-bright-color) !important;
box-shadow: inset 0 0 2px 1px var(--main-bright-color) !important;
}
input[type=text], input[type=password] { box-shadow: inset 0 0 1px var(--main-bright-color) !important }
input[type="text"]:focus, input[type="password"]:focus,select:focus { border-bottom-color: var(--warning-color) !important }
}
4 Likes
IceG
August 6, 2020, 5:49am
11
Thanks for the answers, but I'm so used to the bootstrap theme that it's hard to convince myself to others, so I guess I'll try to change colors myself. Maybe something will come out of it.
anon27813507:
CSS code manipulated
Hi, How can I add this css manipulation to this theme?
So that means the real path forward is to modify the bootstrap theme to use prefers-color-scheme media selector to support switching to a dark theme.
In the mean time, I've created a UserCSS here: https://github.com/teohhanhui/openwrt-luci-bootstrap-dark/blob/main/openwrt-luci-bootstrap-dark.user.css
Would you be open to a PR?