I am missing prominent links to
-) email lists (archive)
and
-) bugs (flyspray)
Both are listed on the (newly-renamed) "Contact Us" link in the navigation on each page. The Bug Tracker is also listed on the Developer Guide in the Documentation section.
Where else could we display it? Thanks.
It's back... The "Blue Bar", at least.
The "external link" icon for the Forum remains gone/hidden, but the blue background behind "Welcome to the LEDE Project" in the navbar is there now. (Having gone on holiday for a couple days, I think  )
)
Update; Maybe this is a hint: in the :sidebar page, the "Welcome to LEDE Project" link is bolded, without any markup to indicate why...
That's weird.
I have seen the blue bar before appearing again, but only on chrome, not on FF. Yes, reload + cache emptying has been done.
Now, I don't see it, neither in chrome nor in FF.
WT..?
Now it's gone for me (Chrome, FF, and Safari on OSX). And the external icon link is gone as well. So the navbar looks exactly as desired.
Whatever you did, Great Job! ![]()
I am not quite sure if this is the "blue bar" that you are talking about, but I see a difference between two address variants:
- https://lede-project.org/ (no blue bar in the topmost menu item)
-
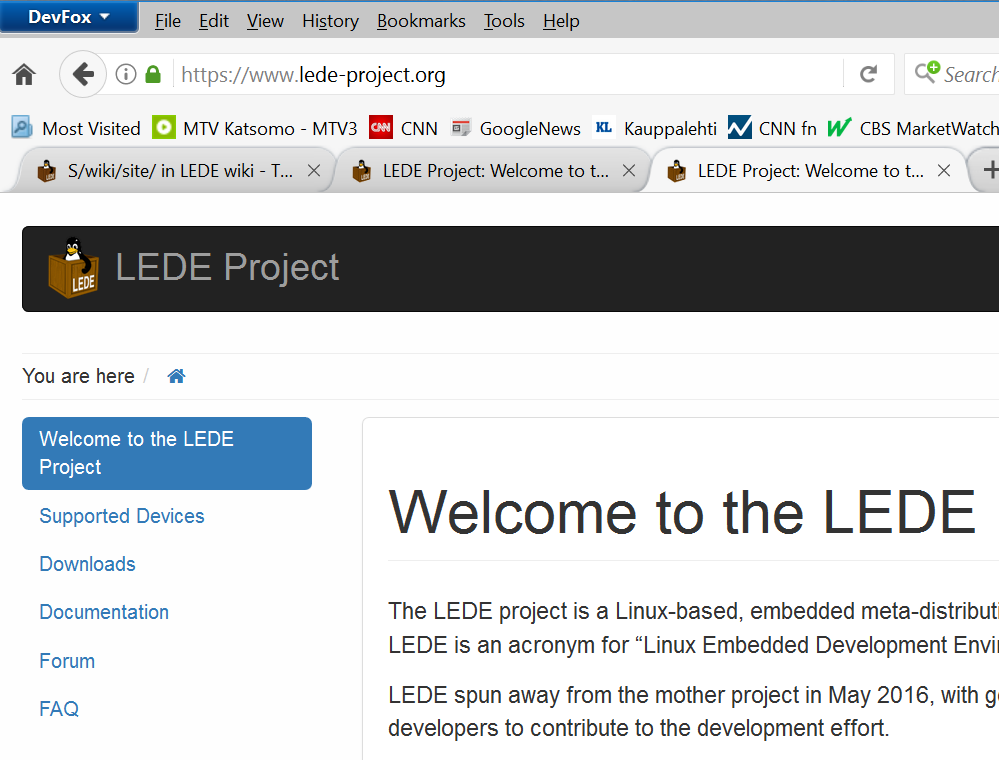
https://www.lede-project.org/ (blue bar in the topmost menu item "welcome...", image below)

I would imagine that there should be no difference between those two addresses, but apparently some CSS style sheet is picky.
Ps. I also noticed that E.g. Microsoft Edge hides by default the "www." from the address displayed, so it can be a bit hard to spot the exact address you are using.
@hnyman - yes, that's exactly the blue bar I was speaking of.
And yes, you're right: it's present if I go to www.lede-project.org, and not if go to the domain without "www".
Is there a HSTS setting somewhere either for https://www.lede-project.org or https://lede-project.org forcing HTTPS access for all lede-project.org sites???
The reason I am asking is that since the I www/wiki merge, the buildbot has been partially unreachable. For some reason Firefox wants to access the buildbot web interface with https although my bookmark is http and I have always used http for it. The buildbot does not offer https interface, so the request hangs.
Example: http://phase2.builds.lede-project.org/grid gets re-directed to https by the browser, but direct ip works: http://136.243.8.135/grid
In email conversation @jow told me that he has noticed the same problem with Chrome & Firefox and the problem can be fixed in Firebox by clearing the "site preferences" so that Firefox forgets that lede-project.org requires https. That seems to help, but is a nuisance.
I cleared the settings yesterday and buildbot was accessible until I visited both https://www.lede-project.org and https://lede-project.org when looking for the "blue box".
I again cleared the "site preferences" and buildbot was accessible, but after visiting https://lede-project.org the buildbot immediately turned inaccessible as the browser again wants https. So I suspect that the possible https://lede-project.org HSTS setting contaminates the whole lede-project.org domain, not just the www server answering in that address.
EDIT:
Opening Firefox history, selecting https://lede-project.org from the list of visited sites and selecting "forget about this site" seems to help, too. But nuisance.
Yes, there is on the wiki and we did forget about that when switching the domain (its include-subdomains flag is the actual culprit). So anyhow - I added HTTPS support to the buildbots now and made some other missing resources available via HTTPS as well. Please let me know if you find missing stuff.
@jow I still see the blue bar issue described above:
https://lede-project.org/ -> blue bar present
https://www.lede-project.org/ -> blue bar present
https://wiki.lede-project.org/ -> no blue bar (desired state)
There is some css present that makes the blue bar appear, but why is this css loading or not depending on the subdomain?
A quite old issue https://github.com/splitbrain/dokuwiki/issues/683 and https://www.dokuwiki.org/faq:no_styles suggest that it could be related to CSS compression.
dokuwiki config option (accessible via config manager):
compress
Compact CSS and javascript output
compress ON @time of writing the above posting
https://lede-project.org/ -> blue bar present
https://www.lede-project.org/ -> blue bar present
https://wiki.lede-project.org/ -> no blue bar (desired state)
compress OFF (just the other way round as before)
https://lede-project.org/ -> no blue bar
https://www.lede-project.org/ -> no blue bar
https://wiki.lede-project.org/start -> blue bar
compress ON
https://lede-project.org/ -> blue bar
https://www.lede-project.org/ -> blue bar
https://wiki.lede-project.org/start -> blue bar
compress OFF
https://lede-project.org/ -> blue bar
https://www.lede-project.org/ -> blue bar
https://wiki.lede-project.org/start -> blue bar
???
(Tested with FF + chrome)
This issue does not seem to be related to either CSS or HTTPS. To me it looks like a logic problem in Dokuwiki. When you see the blue bar, the <li> element has the CSS class active while it lacks this class when its inactive.
So whatever PHP code in Dokuwiki that determines the active state of menu items is broken.
@tmomas - I figured it out. The actual problem was that https://lede-project.org/sidebar lacked a ~~NOCACHE~~ tag.
Without that, the sidebar state is rendered once and then cached forever, so the blue menu highlight stayed at what happened to be the active menu item when the sidebar menu was first rendered after clearing the cache (or updating the config).
Perhaps the includeSubDomains attribute should be removed from HSTS setting Strict-Transport-Securitymax-age=31536000; includeSubDomains to prevent this affecting some new subdomain/subsite in future.
Yeah, that makes sense. I'll remove it.
Edit: removed now
Thanks.
The change seems to work as expected. E.g. it is now possible to visit buildbot with http after visiting wiki/www (with https).
Jow, big thanks to you. This drove me nearly mad yesterday.
Interesting to see that the caching was the issue. Caching might also be the root cause for the double dataentry issue in the ToH, but that's yet to be confirmed.
I there a reason why the issue q https://bugs.lede-project.org/ is not added to the left sidebar as this forum is? I find it kinda hidden as it is know.
We're working hard to keep the sidebar to a minimal state, so that the site (and the navbar) remains "discoverable". The items at the top are pretty much orthogonal, so that people can quickly home in on what's interesting to them:
- Welcome to LEDE
- Supported Devices
- Downloads
- Documentation
- Development
- Forum
- FAQ
The "Development" link goes to the top-level Developer Documentation page that has links to all the resources, including the Bug Tracker, since developers are the major users of the bug tracker.
I would have no qualms about adding a link to the main User Guide page at: https://lede-project.org/docs/user-guide/start
Sorry about the slow reply. Took a long holiday off the grid.
I completely understand the need to keep the amount of menu links down. Too many links are just confusing. What about creating a ... lets say, a root menu entry called "Support" and under/in that page include both the forum and the bug tracker, etc.? I still think the bug tracker should be easier for the end user to locate. Especially since LEDE "soon" goes from dev and into a more stable state, inviting more non technical users to install it.